Det här är ett gästinlägg skrivet av Johannes Leuchovius, designer på eLabs.
Streamio Marketing Site – Designprocessen
Jag kommer att förklara min typiska process när jag utformar en marknadsföringswebbplats genom att visa dig exempel från mitt arbete med Streamio.
Varför Streamio? Eftersom de är ett roligt företag att arbeta med, lätt att samarbeta med och de ger tydlig och bra feedback.
Först fick jag ett utkast från Streamio med några tankar och önskningar. Det är faktiskt sällsynt att du får ett så här bra utkast från kunden:

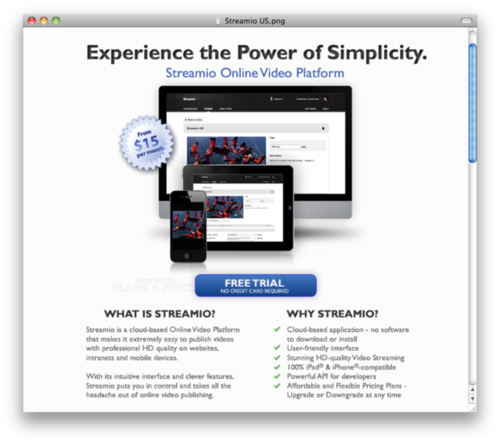
Utkastet från Streamio, som jag är väldigt imponerad av. Förr eller senare behöver de inte min hjälp längre :).
En viktig sak med en marknadsföringswebbplats är att få användarens uppmärksamhet. Detta görs genom att ge tillräckligt med information på kort tid så att användaren blir intresserad och fortsätter att läsa längre ner. Detta innebär att vi måste skala ner informationen, lägga den i naturlig ordning och hålla den enkel och tydlig.
Det är ganska känt hur mycket, eller lite, vi läser på internet. Studier visar att vi läser väldigt lite, jag är själv ett typiskt exempel. Vi surfar på webbplatser mycket snabbt, och det tar inte många sekunder innan vi hoppar till nästa. Detta är något vi måste tänka på när vi utformar webbplatser, vi har bara ett par sekunder på oss att fånga användarnas uppmärksamhet, inte mycket mer exponering än en logotyp. Några intressanta artiklar om ämnet är UXMYTHS – People read on the web, How Users Read on the Web och E-Mail Newsletters: Increasing Usability.
Det första jag gör i designprocessen är att titta igenom informationen om kundens utkast. Det andra steget är att göra mina egna tolkningar. Min första tanke på Streamio-mockupen var att det fanns för mycket information och rubrikerna var oklara. På följande ritningar har jag skalat ner informationen och ändrat layouten högst upp:

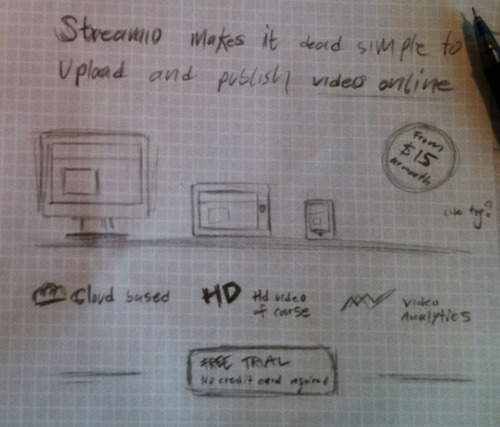
Jag älskar att rita med en penna på papper – ett bra sätt att få dina tankar nere i början av processen.

Närbild på Streamios mockup.

Min sista ritning av designen, som jag visade Streamio.
Det som är kvar är:
- en kort rubrik om Streamio: de hjälper dig att ladda upp och publicera videor online.
- sedan en bild av en dator och två enheter med sin videoplattform eller video, för att visa att den fungerar på alla moderna plattformar.
- följt av 3 korta punkter om deras fördelar.
- De 3 punkterna sätts sedan i en mening för att göra det ännu tydligare.
- en framträdande Call-to-Action-knapp gör det enkelt för användaren att prova tjänsten.
- Slutligen finns det en prislapp med ett minimipris.
När jag är klar visar jag kunden de nya ritningarna. Den här gången var Streamio nöjd med resultatet, så sedan fortsätter jag med nästa steg: den verkliga designen.
Jag designar direkt i webbläsaren, vilket är mest effektivt idag. På så sätt arbetar du närmare slutresultatet och du behöver inte arbeta i två steg, till exempel när du använder Photoshop. Jag gör ytterligare grafiska element i Photoshop, men jag tittar ständigt på slutresultatet i webbläsaren. En annan stor fördel med att arbeta i webbläsaren är att du har tillgång till många teckensnitt från @font-face-tjänster, till exempel Typekit. Idag kan du göra mycket med designen med HTML och css3, vilket jag är säker på att du redan vet, men om du vill läsa mer om det kan du ta en titt på Smashing Magazine eller NetTuts.

Två teckensnitt som används på Streamios webbplats. Den första är den populära serif FF Tisa som jag tycker är bra! Det används för allt innehåll på webbplatsen. Den andra: FF DIN Pro Condensed, används för logotypen.

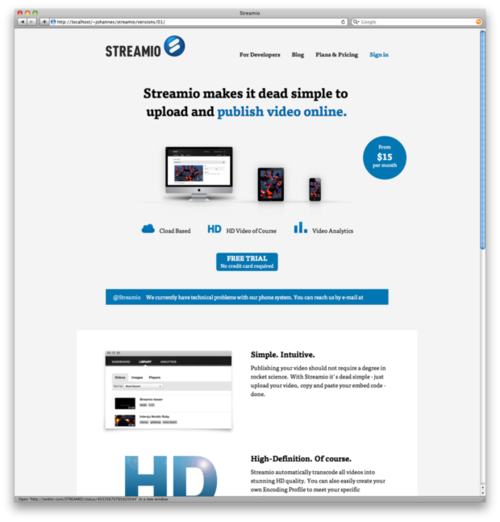
Det här är min första layout efter ritningarna. Här har jag gjort den grundläggande layouten och placerat innehållet och gjort några skärmdumpar och ytterligare grafik. Men det är lite enkelt och tråkigt.
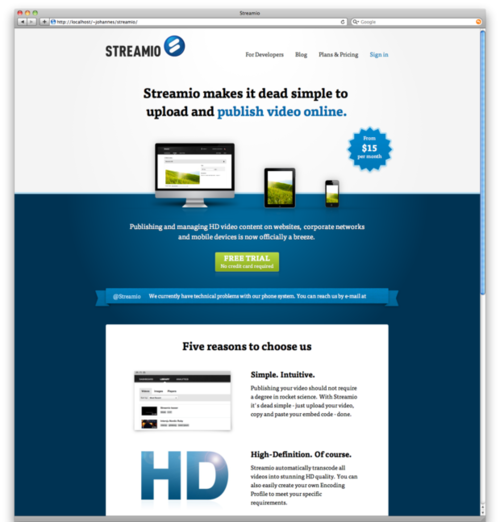
Streamio gillar en mycket skarp och glansig stil, och jag säger inte nej till det. Många webbplatser klarar inte av detta, men jag tror att det ger en bra atmosfär och harmoni till den här sidan och det fungerar med Streamios typ av tjänst.
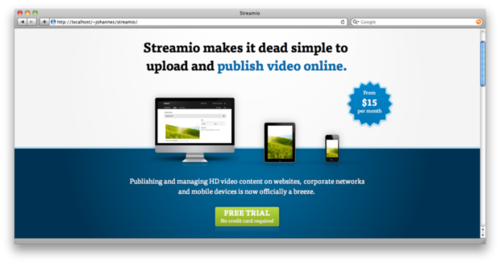
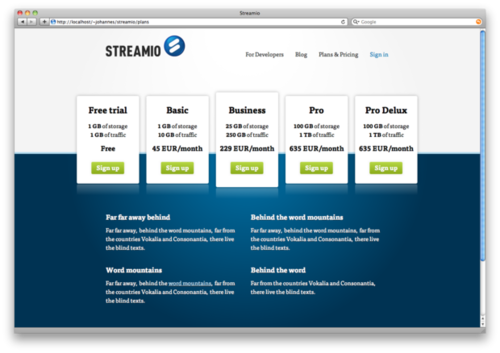
Några skärmdumpar från den sista webbplatsen:



Jag gillar verkligen den sista sidan eftersom den bara är byggd med tre bilder. Det är en rolig utmaning att försöka använda så få bilder som möjligt. Detta håller laddningstiden för webbplatsen kort eller snarare kompensera för anpassade teckensnitt.
Streamio lanserade sin webbplats den 7 mars. Det ser lite annorlunda ut än min slutliga version eftersom de kombinerade några av de slutliga designerna med några av de tidigare för att skapa vad de vill ha.
Ta en titt på Streamio.com.
I mitt nästa blogginlägg kommer jag att skriva om designprocessen bakom det faktiska videoverktyget som David på Streamio har utvecklat och jag har gjort designen för.
Om du har några kommentarer eller frågor kan du sms: a mig på twitter: @leuchovius, Tack!

