Om du vill få full kontroll över utseendet på din videoarkiv-spelare kan du anpassa spelaren med hjälp av vanlig CSS.
- Navigera till spelaren du vill anpassa eller skapa en ny.
- Välj ”Anpassad” alternativet från Mall-menyn.
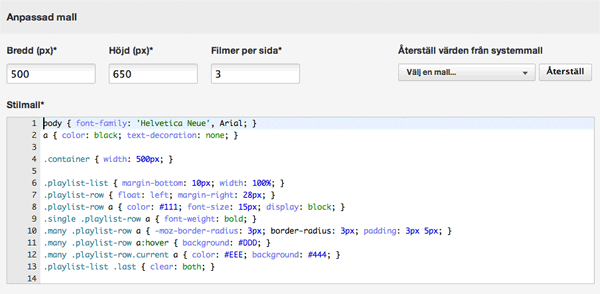
Detta kommer att öppna upp en ny sektion på sidan kallad ”Anpassad mall” där du kan göra alla förändringar du behöver.
Förklaring av fält i Anpassad mall formuläret:
Bredd / Höjd
Sätter dimensionerna för iframen för denna spelare. Om du publicerar via direktlänk istället för iframe kommer dessa värden bara att påverka storleken på förhandsgransknings-fönstret.
Filmer per sida
Om du har många filmer i en spellista kommer Streamio använda paginering för att dela upp filmerna på flera sidor. Detta värde anger hur många filmer som ska visas per sida.
Återställ värden från systemmall
Används för att välja en mall du vill utgå från när du börjar redigera. Kan också användas för att återställa värden om du vill börja om från början.
Stilmall
Det är i stilmalls-editorn du kommer att spendera den mesta tiden medan du designar din spelare. Grundläggande kunskaper i CSS (cascading style sheets) behövs. Använd dig av HTML-referensen nedan för att förstå hur din css bör förhålla sig till html-koden i din spelare.
Notera att den avancerade editorn du ser i du ser i skärmdumpen ovan ej fungerar i Internet Explorer. Använd en modern webbläsare som Google Chrome eller Firefox för bästa upplevelse.
Förhandsgranskning av din spelare
Medan du redigerar kommer du troligen vilja bekräfta att spelaren ser ut som du förväntar dig genom att öppna en förhandsgranskning. Det finns en förhandsgransknings-knapp i ”Publicera” sektionen på sidan. Notera dock att du måste uppdatera spelaren innan du öppnar förhandsgranskningen för att se den nya versionen.
HTML Referens