Since we officially launched our new and improved version of Streamio a little over a month ago, we have been flooded with positive feedback from people all over the world! Thank you all!!!
We’ve also received several inquiries regarding special features, including playlists and video libraries.
Well, we are extremely pleased to announce that we have finally implemented those features today!
Anyone with a Streamio account (yes, that includes the FREE trial accounts, as well…) can now create their own customized video libraries and publish them on their website or intranet.
Naturally, these video libraries work great on iPads®, iPhones® and Android® smart phones and mobile devices, as well – and SmartClip customers can show video ads (pre-rolls) too!
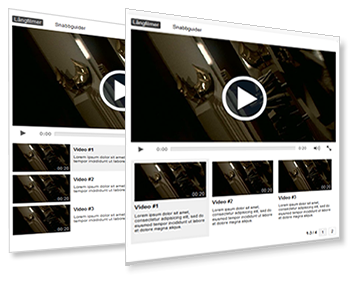
At the moment, we provide you with two Video Library templates to display your videos – one with a vertical layout and one with a horizontal layout:
Some of you will want to use those templates “as is”, but we know many of you may want to be able to change the size and look of them.
That’s why we’ve included a really sweet CSS Editor, so that anyone with basic knowledge in CSS can customize their video libraries to match their specific needs and wants.
Ok, so… How do you create a Video Library, you ask? As always, we have tried to make this as easy as possible.
In fact, it consists of four easy steps:
1) CREATE PLAYLIST(S) USING SMART TAGS
Playlists are basically a collection of videos. You can specify which videos that should be included in a given Playlist by using Smart Tags, i.e the labels you create and attribute to videos and pictures you’ve uploaded in your Library.
All you have to do is make sure your videos have been tagged correctly and they will automatically be pulled in and included in the playlist(s) of your choice. Super-easy!
2) CREATE AND CONFIGURE A PLAYLIST PLAYER
A Playlist Player is created and customized in the same way you create and customize a Video Player for a single video clip – the only difference is that you have two Video Library Templates to choose between and that you can customize the look and feel of the Playlist Player with the help of our buildt-in CSS Editor.
3) ADD PLAYLIST(S) TO YOUR PLAYER
Once you have created your Playlist Player, you simply need to specify which playlist(s) you want your Playlist Player to display.
4) PUBLISHING YOUR VIDEO LIBRARY
To publish your Video Library, simply copy the standard EMBED-code and paste it in the section of your web page where you want it to appear.
Once you publish your web page, your new Video Library will be seamlessly integrated and ready to go.
That’s it! Finito! Done!
For more detailed step-by-step instructions, hints and tips on using Smart Tags, creating Playlists and building Video Libraries, please visit our Support Center.
We hope you will love these new features as much as we do! We will be adding more templates in the months to come, so make sure you check back in on a regular basis!
Your Resident Geeks @ Streamio

