When you want to take full control of the look and feel of your archiveplayer, Streamio let’s you create Custom Templates using regular CSS.
1) Navigate to the player you want to customize or create a new one.
2) Select the “Custom” option from the Template drop down menu.
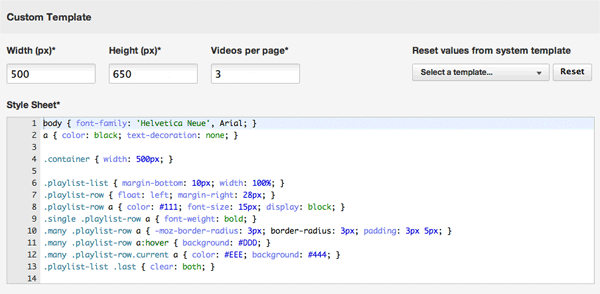
This will open up a new section on the page called “Custom Template” where you can make all the adjustments necessary.
Explanation of fields in the Custom Template form:
Width / Height
The dimensions for the iframe for this player. If you publish using the direct link instead of iframe these value have no affect other than determining the size of the preview window.
Videos per page
If you have many videos in the same playlist Streamio will use pagination to split them into multiple pages. This value specifies how many videos should be shown per page.
Reset values form system template
Useful for selecting a starting template before you begin editing. Can also be used to reset values if you feel you’ve messed up and want to start over.
Style Sheet
The style sheet editor is where you’ll spend most of your time designing the player. Some basic knowledge of CSS (cascading style sheets) is required. Please have a look at the html reference below to understand how your css should correspond to html elements on your player page.
Note that the advance editor you see in the screenshot above will not work in Internet Explorer. Please use a modern web browser like Google Chrome or Firefox for the best experience.
Previewing your player
While you’re editing it’s likely that you’ll want to confirm how things are looking by displaying a preview. You’ll find a preview button in the “Publish” section of the player page but please note that you have to update your player before opening to preview for any of your changes to take effect.
HTML Reference: